

You’ll have to experiment with your image to find what works best. You can click a spot or draw a little bit. Your pointer changes to a pen that lets you highlight the areas of the image you want to keep. This CSS property replaced the background-image attribute in previous versions of HTML. If you’d like to set an image as the background of a web page or an HTML element, rather than simply inserting the image onto the page, you’ll need to use the CSS background-image property.
#How to create a background picture on fa how to
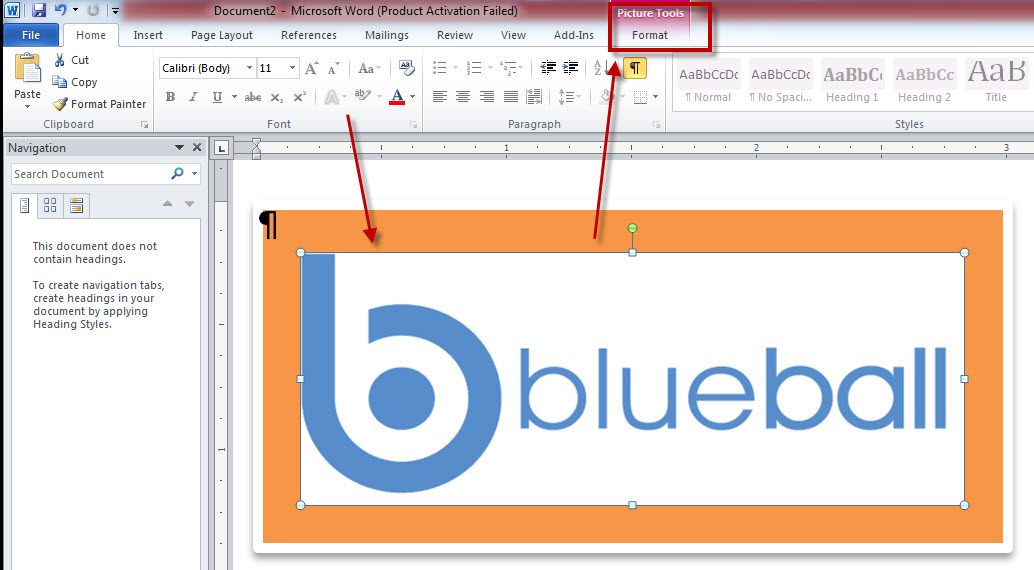
Let’s start with the areas we want to keep. How to Insert a Background Image in HTML. We’re going to use both the “Mark Areas to Keep” and “Mark Areas to Remove” tools to fix that.

Word also marked part of the tiger (the area behind his head) incorrectly as part of the background.
Step 2: Now, we have to place the cursor in the head tag of the Html document and then define the styles inside the